
2023-24
Staten og Kommunernes Indkøbsservice
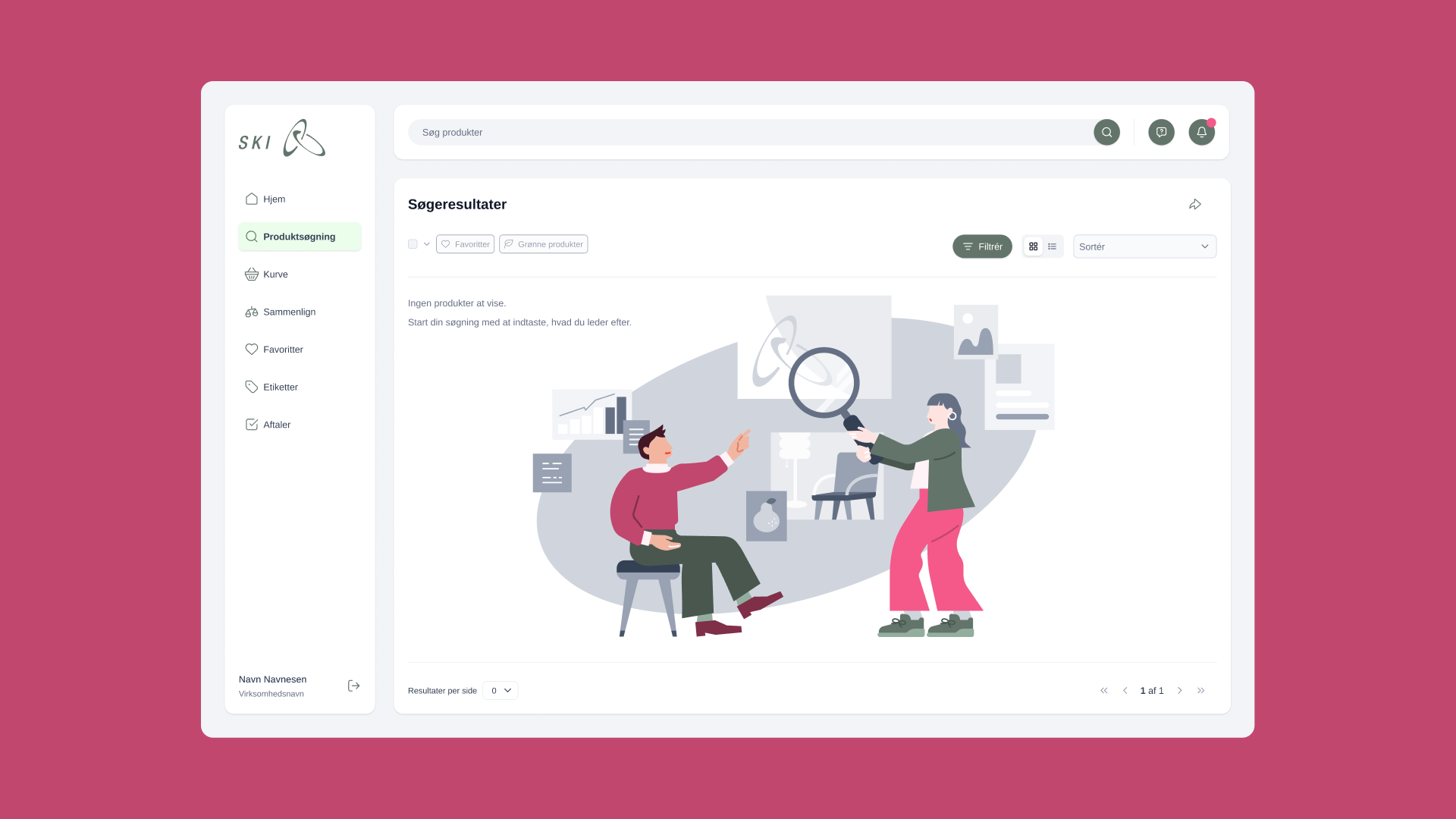
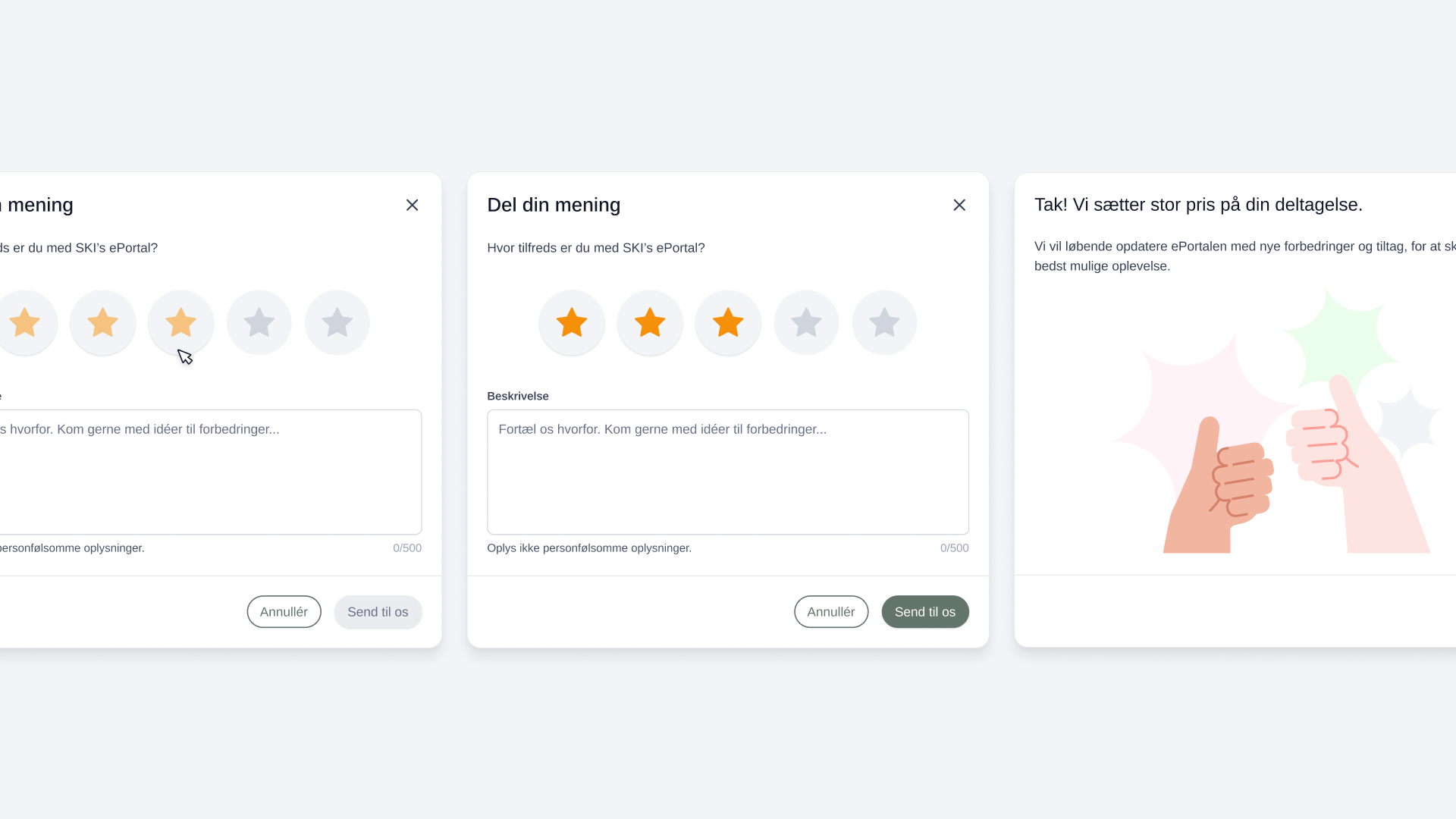
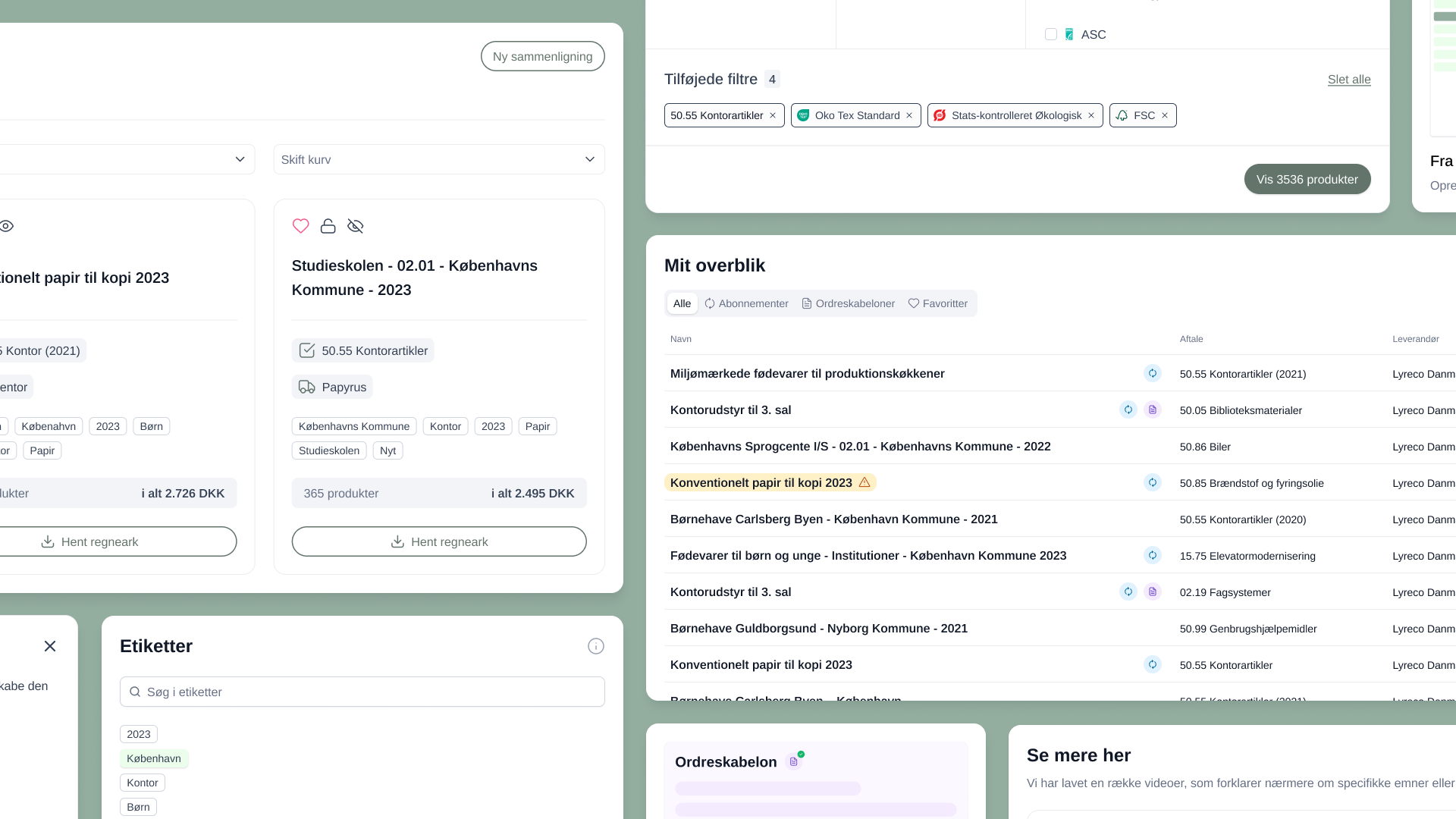
Redesigning SKI's e-Portal
SKI is a is a procurement organization that implements EU tenders on behalf of the public and semi-public sectors in Denmark. SKI approached Accenture Song to perform an in-depth analysis of their former e-Portal's performance among users. This analysis phase then led to redesigning the tool according to the user's feedback, as well as taking best practices and scalability into consideration.
This project took 5 months and a small design team of 3 people, working in close collaboration with the client and the developers' team. I have been present in every visual design stage from concept and building the component library to final hand-off to engineering, as well as doing user research and evaluating user feedback, to designing the final user interface in great detail.
type
Studio Work (Accenture Song)
industry
Public Sector
capabilities
Art Direction / UX/UI
illustrations
Tomoka Murakami
motion
Julie Gylstorff



feedback from the team
It was great to work with you on the SKI project. Here is some feedback:
Well: Your creativity and design skills have consistently impressed me. Your ability to translate concepts into visually appealing designs has greatly contributed to the success of our projects. Your attention to detail ensures that our designs are polished and professional, enhancing the overall quality of our work. Your willingness to take feedback and iterate on designs demonstrates your dedication to delivering the best possible outcomes.
Your communication with the frontend team was really top-notch. You were always on hand to answer any annoying questions and point us in the right direction. You were really good in helping out with UI testing and showing us how we fix issues on the site. You work and communicate with the client extremely well able to put their visions into a design. The UI tests with the client's customers were a true show of dedication and adaptability.
Better: I’m not sure I have anything I can think of with this, you and Henrik where awesome in this project.
Next: Keep doing what you are doing and creating amazing designs!
I hope we get to work together in the future, it was a blast to work with you on SKI. All the best in your future career!
Jacob Wood | Front-End Lead
Inês is highly skilled within visual design and UI design, which is evident by the SKI project delivery. Within the project constraints – she has managed to move the client further than I think they could have imagined from a visual perspective.
Inês created an entire new UI for the solution, single-handedly – which says something about her skillset. Maintained the visual direction for the illustrations made for the project and much more. She exhibits a strong enthusiasm for her field and possesses remarkable abilities to effectively convey and share her knowledge.
I would give my strongest recommendations to Inês and her work any day and I would hope to work together with Ines in the near future.
Henrik Snoer | UX Lead
It's always a pleasure to work with Inês and she is great at pushing the client to see the value in the perfectly designed details. In this project, the main challenge was the client's comfort level with English, but even that Inês was able to overcome with her warm and disarming way of communicating with them. And the client could clearly see that they had an expert designer in front of them. Overall, always HIGHLY appreciated and super high quality delivered by Ines. Thank you for all of your hard work, Inês!
Katrine Rau | Delivery & Engagement Lead
It has been a genuine pleasure working with Inês on the SKI project; it was the first time we worked on a client project together, but I certainly hope it won't be the last time. Inês was an important part of the design team on the SKI project, but when our lead designer had to leave the project abruptly Inês took even more responsibility on her shoulders and ensured that our project deliverables and the whole engagement continued to deliver with high quality.
I experienced Inês as a great communicator who was very clear and structured in her communication. I also experienced Inês to be a designer who delivers work of exceptionally high quality; the client loved all the design and UI suggestions she and the team produced for the new SKI ePortal. And when we had to have more difficult conversations with the client to keep them from adding more work to our scope, she demonstrated a strong ability to communicate what we could do and could not do within what was agreed previously.
Inês has also been a very pleasant colleague to have on the team; she brings positive energy and she was well-liked by all client and Accenture stakeholders.
I sincerely hope I get the chance to work with Inês again in the future.
Mie Mølgaard | Scrum Master & Project Manager
process snapshots

pre-analysis phase
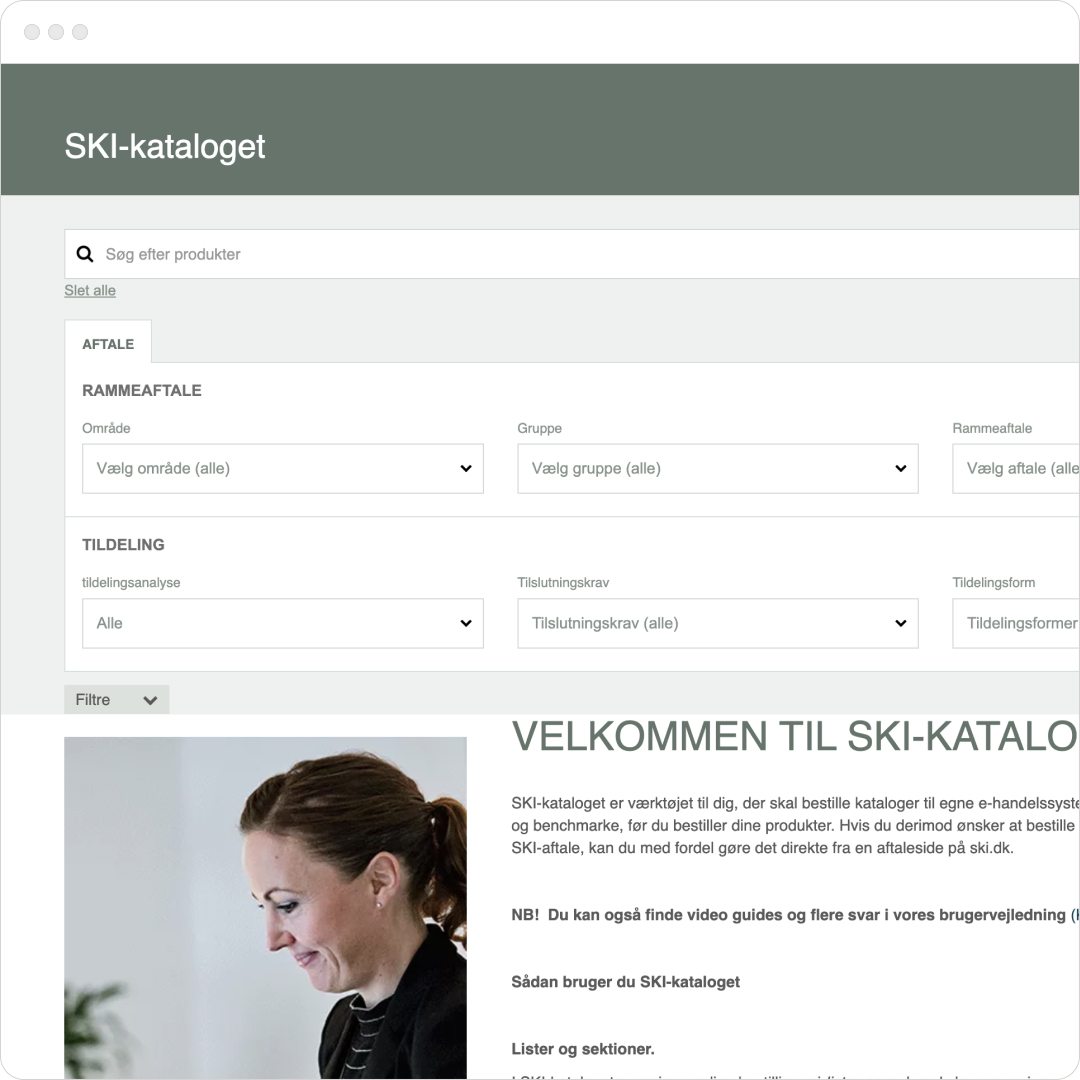
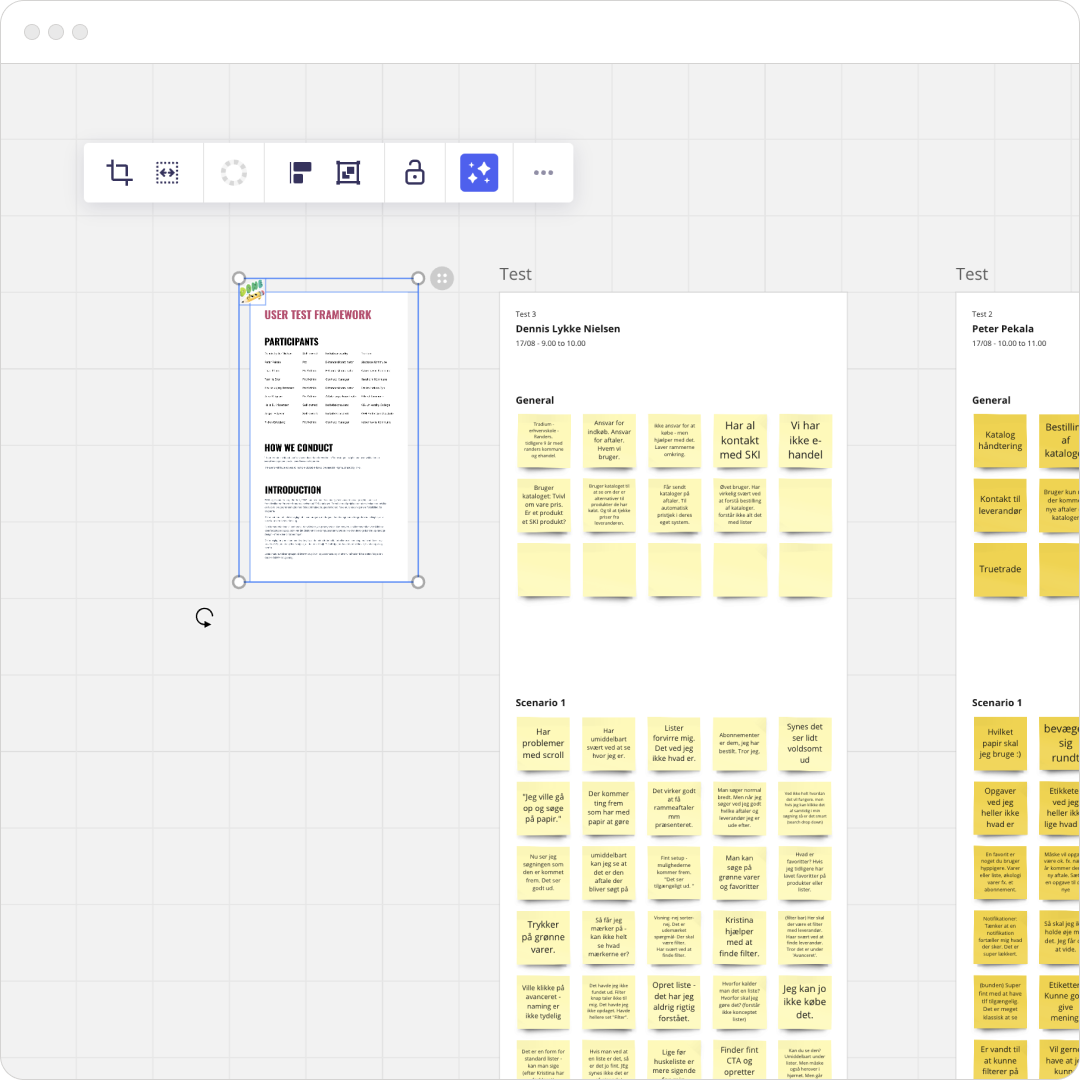
SKI approached Accenture Song to perform an in-depth analysis of their former e-Portal's performance among users. This pre-analysis phase included several user interviews and observations, mapping pain-points and favorable changes to the tool, leading up to a prototype that briefly illustrated these changes in a few flows.

ongoing user testing
To make sure the designs spoke to the users, we conducted between 6 to 9 user tests on each sprint (3 weeks) to test a specific feature we had been working on. We would perform both mostly UX and sense-checking tests with users, while we also had a few UI tests with product experts.
ways of working

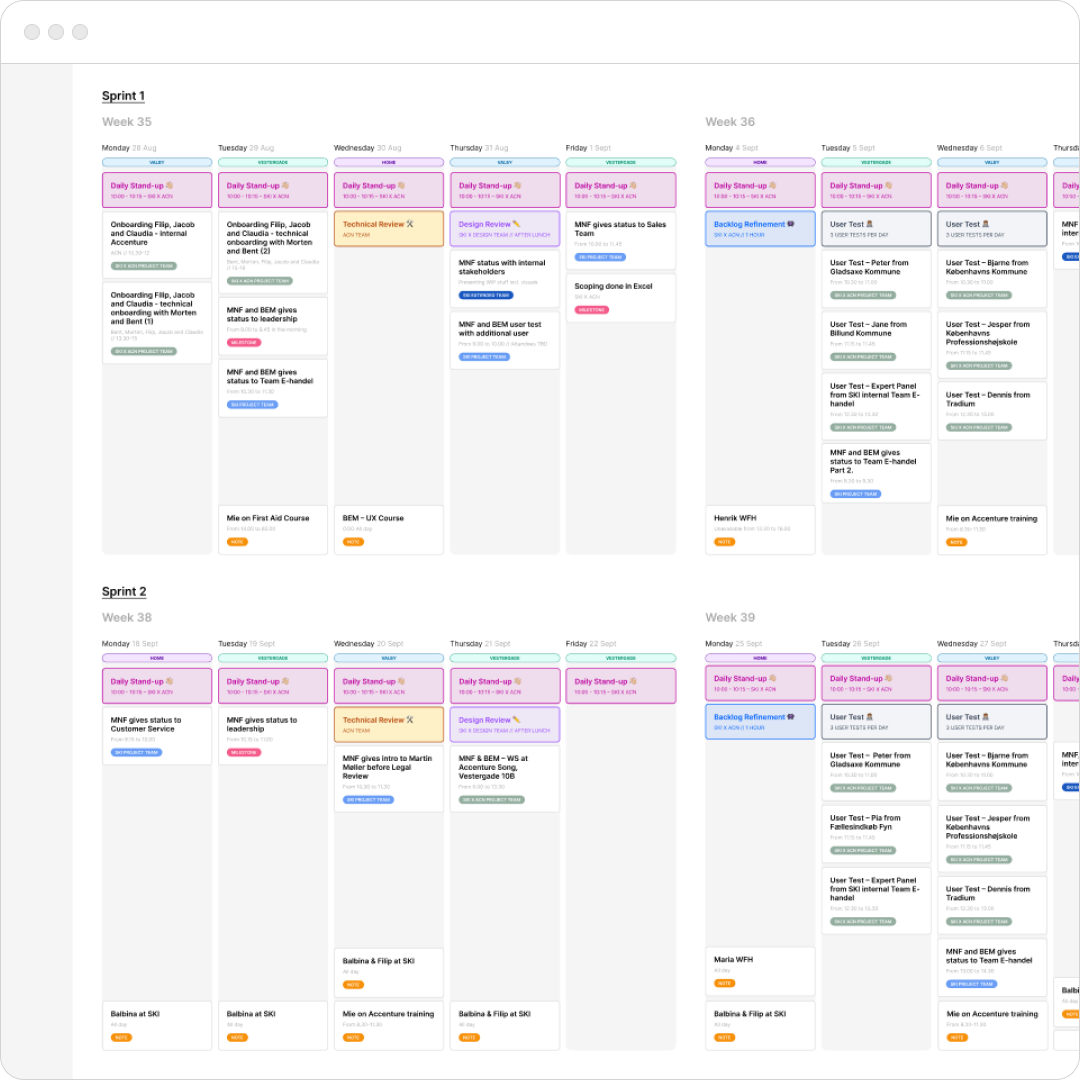
shared timeline
We worked on ongoing sprint cycles, in which the design team was always one sprint ahead of the development team. Thus, we marked all relevant meetings and milestones, as well as the team's working location, holidays, and birthdays on a shared timeline in Figma. This made communication extremely clear and easy.

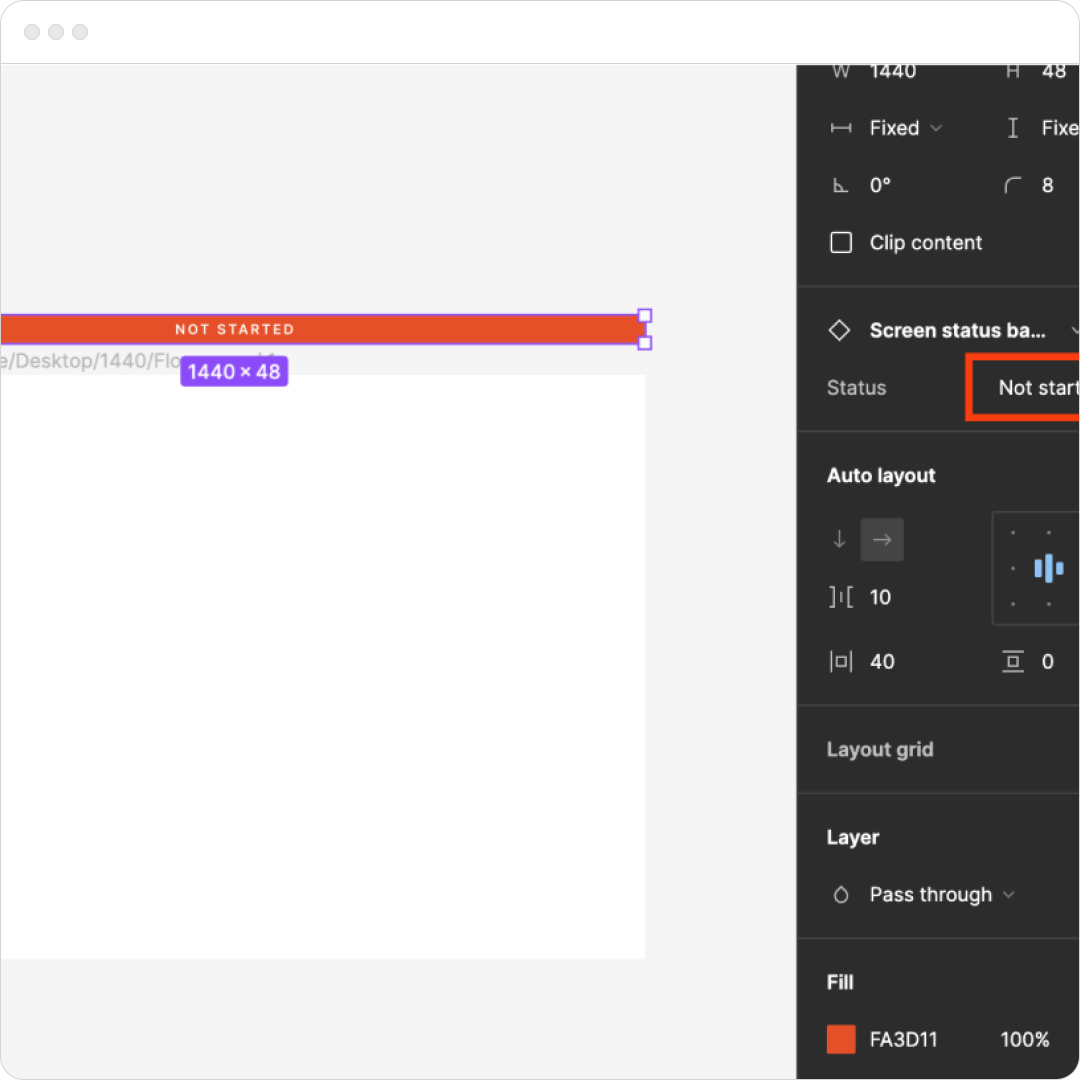
common conventions
The team shared a few conventions in Figma to help make work easily understandable, scalable, and sharable. We had standardized ways of communicating a page/flow's status with 🚨, 🚧, or ✅; a screen's status (as shown on the image above), a screen's name, and even layer naming.